はじめに
こんにちは、北陸のwebコーダーdaimaです。
記事一覧など
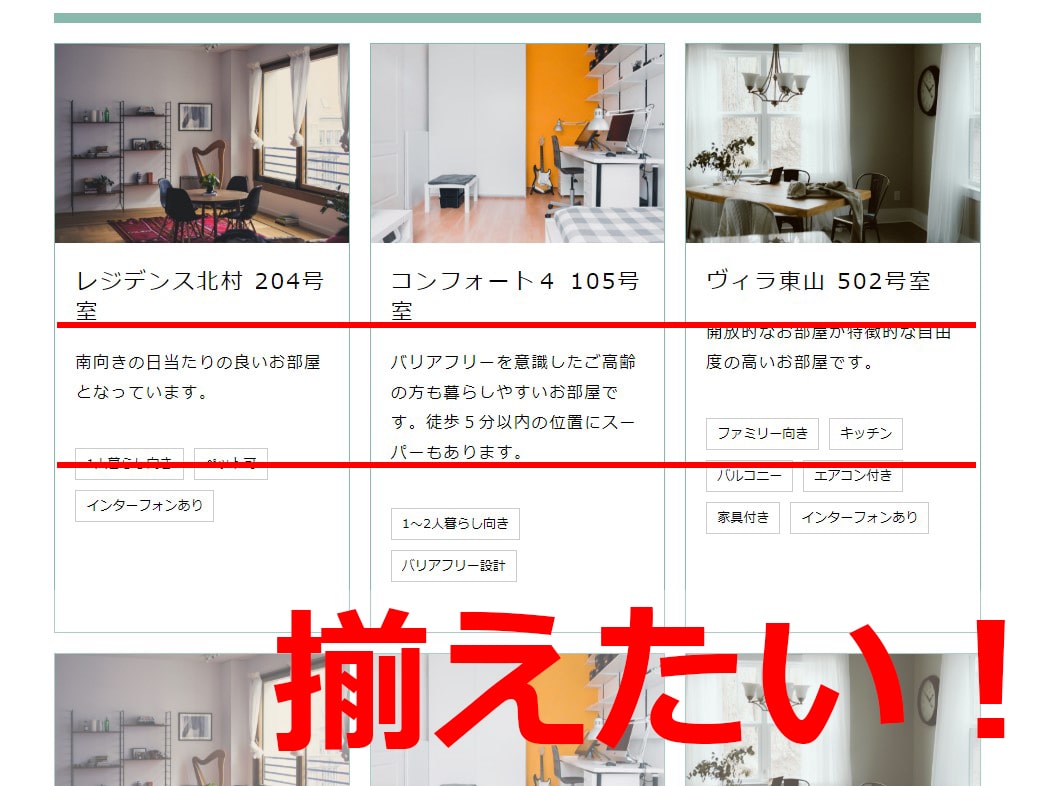
複数のボックスが横並びになった
レイアウトを組む時に困るのが、
文字数などの違いによって
ボックス内の各要素の高さが
ずれてしまうことです。

↑同じレイアウトでも、中身の文字数が違うと高さがずれてしまう…
この問題の解決法としては
jquery.matchHeight.jsなどの
jQueryプラグインを使う手もありますが
保守性を考慮すれば、この程度の処理は
できる限り自力で解決してしまいたいものですよね。
そこで本日はプラグインなしで
簡単に複数要素の高さ揃えができる
便利なjQueryコードをご紹介したいと思います。
コード
動作確認用デモページ
上記のデモページを開いて
ウィンドウを少しづつ縮めてみてください。
同じ行のボックス内の
タイトルやテキストのボックスの高さが
常に揃っていることが確認できるはずです。
HTMLコード
<div class="wrapper"> <div class="wrapper_wrapper js_syncTarget" data-group_amount="3"> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__1"> </div> <div class="box_ttl js_syncTarget_c g1"> レジデンス北村 204号室 </div> <div class="box_text js_syncTarget_c g2"> 南向きの日当たりの良いお部屋となっています。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">1人暮らし向き</div> <div class="box_cat_item">ペット可</div> <div class="box_cat_item">インターフォンあり</div> </div> </div> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__2"> </div> <div class="box_ttl js_syncTarget_c g1"> コンフォート4 105号室 </div> <div class="box_text js_syncTarget_c g2"> バリアフリーを意識したご高齢の方も暮らしやすいお部屋です。徒歩五分以内の位置にスーパーもあります。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">1~2人暮らし向き</div> <div class="box_cat_item">バリアフリー設計</div> </div> </div> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__3"> </div> <div class="box_ttl js_syncTarget_c g1"> ヴィラ東山 502号室 </div> <div class="box_text js_syncTarget_c g2"> 開放的なお部屋が特徴的な自由度の高いお部屋です。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">ファミリー向き</div> <div class="box_cat_item">キッチン</div> <div class="box_cat_item">バルコニー</div> <div class="box_cat_item">エアコン付き</div> <div class="box_cat_item">家具付き</div> <div class="box_cat_item">インターフォンあり</div> </div> </div> </div> <div class="wrapper_wrapper js_syncTarget" data-group_amount="3"> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__4"> </div> <div class="box_ttl js_syncTarget_c g1"> レジデンス北村 204号室 </div> <div class="box_text js_syncTarget_c g2"> 南向きの日当たりの良いお部屋となっています。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">1人暮らし向き</div> <div class="box_cat_item">ペット可</div> <div class="box_cat_item">インターフォンあり</div> </div> </div> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__5"> </div> <div class="box_ttl js_syncTarget_c g1"> コンフォート4 105号室 </div> <div class="box_text js_syncTarget_c g2"> バリアフリーを意識したご高齢の方も暮らしやすいお部屋です。徒歩五分以内の位置にスーパーもあります。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">1~2人暮らし向き</div> <div class="box_cat_item">バリアフリー設計</div> </div> </div> <div class="box"> <a href="" class="box_link"></a> <div class="box_image box_image__6"> </div> <div class="box_ttl js_syncTarget_c g1"> ヴィラ東山 502号室 </div> <div class="box_text js_syncTarget_c g2"> 開放的なお部屋が特徴的な自由度の高いお部屋です。 </div> <div class="box_cat js_syncTarget_c g3"> <div class="box_cat_item">ファミリー向き</div> <div class="box_cat_item">キッチン</div> <div class="box_cat_item">バルコニー</div> <div class="box_cat_item">エアコン付き</div> <div class="box_cat_item">家具付き</div> <div class="box_cat_item">インターフォンあり</div> </div> </div> </div> </div>
HTMLに必要な準備は次の3つ。
1つ目は高さを調整したい要素の親要素に
『js_syncTarget』クラスを持たせること。
サンプルでは行をそれぞれ囲む
『wrapper_wrapper』クラスに
これを持たせてあります。
2つ目は同じく高さを調整したい
要素の親にデータ属性『group_amount』を持たせ、
その値に高さを調整したい要素の合計数を指定すること。
(今回の例だと「タイトル」「テキスト」「カテゴリ」の
三か所をそれぞれ調整しているので
data-group_amountの数値は”3″になっています。)
最後に3つ目は高さを調整したい要素それぞれに
『js_syncTarget_c』クラスと
『g{高さを揃えたい要素の集まりを表す連番の数字}(例g1,g2,g3…)』クラスを持たせることです。
この辺、言葉で伝えると
少しややこしく感じられますが
サンプルコードと交互に見ていただければ
わりと簡単に理解できるかと思います。
javascriptコード
if($('.js_syncTarget').length){
var myBreakPoint = 840;//ブレイクポイント
var target = $('.js_syncTarget');//高さをそろえたい要素の親要素
var target_c;//高さをそろえる要素
var group_amount;//高さを揃えたいグループの総数
var maxHeight = 0;//グループ内で最も高い要素を記憶する
function heightSync(target){
target.each(function(){
group_amount = $(this).data('group_amount');
for (var i = 0; i < group_amount; i++) {
maxHeight = 0;
console.log(i);
target_c = $(this).find('.js_syncTarget_c.g' + (i + 1));
target_c.height('auto');
target_c.each(function(){
if($(this).height() > maxHeight) {
maxHeight = $(this).height();
}
});
target_c.height(maxHeight);
}
});
}
heightSync(target);
$(window).resize(function(){
var w = $(window).width();
if(w > myBreakPoint) {
heightSync(target);
} else {
$('.js_syncTarget_c').height('auto');
}
});
}
javascriptの記述です。
HTMLで指定したグループごとに
それぞれの要素の高さをすべて取得して
その中で最も高さの高い要素に
全ての要素が揃うように処理しています。
また、横並びの要素は
スマホレイアウトの場合
一列になるケースがほとんどのため
今回のコードでも変数myBreakPointに
指定したウィンドウサイズを下回った場合に
自動で高さ調整が解除されるようにしてあります。
ですのでmyBreakPointの数値は
ご自身のサイトのブレイクポイントの数字に
書き換えてご使用ください。
CSSコード
.wrapper{
width: 90%;
padding-top: 20px;
margin-top: 60px;
padding-bottom: 120px;
max-width: 1040px;
margin-left: auto;
margin-right: auto;
border-top: 10px solid #89b8ac;
}
.wrapper_wrapper{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin-bottom: 20px;
}
@media screen and (max-width: 840px){
.wrapper_wrapper{
display: block;
margin-bottom: 40px;
}
}
.box_image{
background-size:cover;
background-position:center;
margin-bottom: 25px;
}
.box_image.box_image__1,.box_image.box_image__4{
background-image:url(https://spreadsheep.net/wp-content/uploads/2019/02/room1-min.jpg);
}
.box_image.box_image__2,.box_image.box_image__5{
background-image:url(https://spreadsheep.net/wp-content/uploads/2019/02/room2-min.jpg);
}
.box_image.box_image__3,.box_image.box_image__6{
background-image:url(https://spreadsheep.net/wp-content/uploads/2019/02/room3-min.jpg);
}
.box_image:before{
content: "";
padding-top: 67.7%;
display: block;
}
.box_ttl{
font-size: 22px;
letter-spacing: 0.1em;
margin-bottom: 20px;
line-height: 1.4;
padding: 0 20px;
box-sizing: border-box;
}
.box_text{
letter-spacing: 0.1em;
line-height: 1.9;
margin-bottom: 40px;
padding: 0 20px;
box-sizing: border-box;
}
.box{
position: relative;
width: calc((100% - 40px) / 3);
margin-right: 20px;
border-bottom: 10px solid #89b8ac;
padding-bottom: 40px;
border: 1px solid #89b8ac;
box-sizing: border-box;
}
@media screen and (max-width: 840px){
.box{
width: 100%;
margin-right: 0px;
margin-bottom: 40px;
}
}
.box:last-child{
margin-right: 0;
}
.box_cat{
padding: 0 15px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
align-items:flex-start;
align-content: baseline;
}
.box_cat_item{
font-size: 13px;
margin-bottom: 10px;
border: 1px solid #ccc;
padding: 5px 10px;
margin: 0 5px 10px;
}
.box_link{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
念のため、
サンプルページのCSSも記載しておきます。
おわりに
要素の高さ揃え処理の
コードと解説は以上になります。
要素の高さを揃えたいけれど
できる限りプラグインには頼りたくないという方は
ぜひ今回のコードを試してみてください。
それでは!



コメント