 CSS3
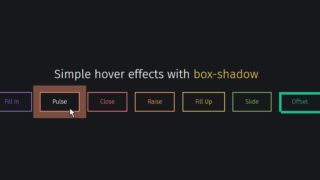
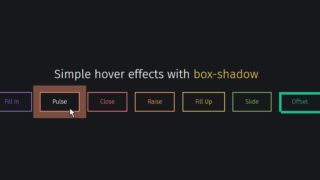
CSS3 これは使える!お洒落なアニメーションが目を惹くCSSボタン77選
はじめに
色々なタイプのWEBサイトに使えそうな
デザイン性の高いCSSボタンを集めてみました。
どれもHTML+CSSのみで実装されているので
コピー&ペーストで
自分のサイトにすぐ導入できます。
1. スマー...
 CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3  CSS3
CSS3