はじめに
色々なタイプのWEBサイトに使えそうな
デザイン性の高いCSSボタンを集めてみました。
どれもHTML+CSSのみで実装されているので
コピー&ペーストで
自分のサイトにすぐ導入できます。
1. スマートな挙動がカッコいいボタン7種
See the Pen
CSS Button Animations by Alex Loomer (@atloomer)
on CodePen.
2. 半透過+枠線のおしゃれなボタン3種
See the Pen
Simple CSS Button Hover Effects by Dronca Raul (@rauldronca)
on CodePen.
3. 枠線の変化が目を引くボタン6種
See the Pen
Six Pure CSS Button Hover Animations by Christian (@CTNieves)
on CodePen.
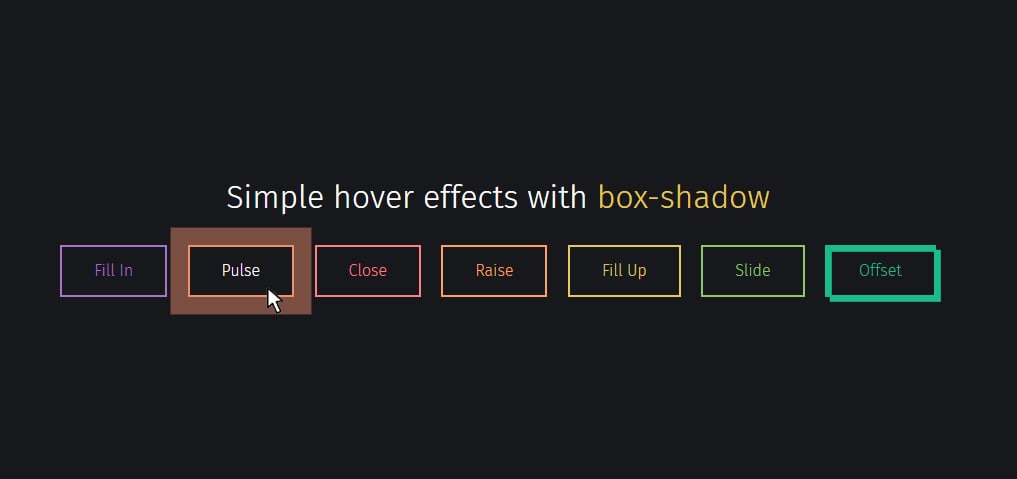
4. 近未来感のあるエフェクトが面白いボタン7種
See the Pen
Button hover effects with box-shadow by Giana (@giana)
on CodePen.
5. 走るラインがオシャレさを感じさせるボタン5種
See the Pen
CSS Button Hover Effects by HTML Codex (@htmlcodex)
on CodePen.
6. ゲーミング的なエッセンスを感じる個性派のボタン19種
See the Pen
CSS Button transitions by Robin Treur (@RobinTreur)
on CodePen.
7. 文字が上から下へスライドして切り替わるボタン
See the Pen
Wacom button:hover effect by Terence Devine (@tdevine33)
on CodePen.
8. ポップでキャッチーなアニメーションボタン16種
See the Pen
Candy Color Button Animation by Yuhomyan (@yuhomyan)
on CodePen.
9. インパクト抜群な動きで魅せるボタン13種
See the Pen
Button Hover Effects by Kyle Brumm (@kjbrum)
on CodePen.




コメント