こんにちは、daimaです。
少し前に靴屋さんの商品サイトをWordpressで制作する機会があり、
その際に閲覧者が気に入った商品ページをお気に入り登録して
後からお気に入り一覧ページで見返せるようにしたいという要望があり、
これをCookieとPHP、javascriptで実現することが出来たので
備忘録として、その際の手順とコードを記録しておきます。
手順1:お気に入り登録用のボタンを設置しよう
最初に作るのは、
お気に入り登録用のボタンです。
実装したい機能は以下の通りです。
- ボタンがクリックされたら現在のページIDを配列の形でcookieに保存する
- 現在のページがお気に入り登録済みであれば、その目印になるクラスをbodyに追加する
- 既にお気に入り登録済の状態でボタンをクリックしたらお気に入り登録を解除する
また、今回javascriptでcookieを扱いやすくするために、
jQuery cookieというプラグインとjQueryを使用していますので、
本コードをコピペして利用される場合はそれらも忘れずに
本コードより以前の位置に読み込んでおいてください。
デモとソースコード
お気に入り登録ボタンの完成品がこちら。
クリックでお気に入り状態の切り替えができ、
またお気に入り済みであれば、
ページをリロードしてもお気に入り状態が
継続していることが確認できるかと思います。
お気に入りボタンのHTMコード
<div class="p-main" data-pageid="1234"><!--※data-pageidの値はページごとに変わる--> <div class="p-fav_button"><span class="__icon"></span><span class="__text">お気に入り<span class="__sumi">済</span></span></p> </div>
コメントでも補足してありますが、
実際のdata-pageidの値にはページごとに異なる数値が入ります。
WordPressであればテンプレートタグ”the_id()”で
ページのユニークIDが出力できるのでそれを利用しましょう。
お気に入りボタンのCSSコード
.p-fav_button {
width: 123px;
height: 48px;
border: 1px solid #9F5050;
color: #9F5050;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
font-size: 12px;
font-weight: bold;
letter-spacing: 0.1em;
cursor: pointer;
white-space: nowrap;
}
.is-choosen .p-fav_button {
background-color: #9F5050;
color: #fff;
}
@media screen and (max-width: 840px) {
.p-fav_button {
width: calc(35% - 5px);
font-size: 11px;
}
}
@media screen and (max-width: 840px) {
.p-sp_fixed_register .p-fav_button {
width: 46px;
height: 46px;
margin-right: 10px;
}
}
.p-fav_button > .__icon {
position: relative;
width: 20px;
height: 19px;
display: inline-block;
margin-right: 10px;
}
.p-fav_button > .__icon:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url(img/fav_icon.png);
background-size: contain;
background-repeat: no-repeat;
}
.is-choosen .p-fav_button > .__icon:before {
opacity: 0;
}
.p-fav_button > .__icon:after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url(img/fav_icon_w.png);
background-size: contain;
background-repeat: no-repeat;
opacity: 0;
}
.is-choosen .p-fav_button > .__icon:after {
opacity: 1;
}
@media screen and (max-width: 840px) {
.p-fav_button > .__icon {
margin-right: 5px;
}
.p-sp_fixed_register .p-fav_button > .__icon {
margin-right: 0;
}
}
ボタンの見た目を整えるCSSコードです。
ボタンに表示する画像データは二種類指定してあり
fav_icon.pngがお気に入り選択前の通常色のハート画像、
fav_icon_w.pngの方がお気に入り選択後の白抜きのハート画像となります。
こちらは用途に応じて好きな画像と入れ替えてご使用ください。
お気に入りボタンのjavascriptコード
/*お気に入りボタン関連*/
$(function(){
var fav = [];
var current_page_id = $(".p-main").data("pageid");//現在のページのIDを取得しておく
checked_inspect();//現在のページがお気に入り登録済みかチェックしておく
$(document).on('click','.p-fav_button',function(){
var index = fav.indexOf(current_page_id);//追加するID既にお気に入りに存在している場合はそれを取り除いておく
if(index > -1){
fav.splice(index, 1);
} else {
fav.push(current_page_id);
}
var serializedArr = JSON.stringify( fav );//配列をcookieに受け渡す用にシリアライズしておく
$.cookie("fav_item",serializedArr, { expires: 7, path: '/' });//cookieを保存する
checked_inspect();//登録が終わったらお気に入り登録確認用関数を起動しておく
});
function checked_inspect(){//現在のページがお気に入り登録されているかどうか検査する関数
fav = $.cookie("fav_item") ? JSON.parse( $.cookie("fav_item") ) : [];
console.log(fav);
if(fav.indexOf(current_page_id) > -1){
$("body").addClass("is-choosen");
} else {
$("body").removeClass("is-choosen");
}
}
});
お気に入り登録のロジックを担うjavascriptコードです。
ご使用の際は基本上記コードを丸々コピペして
current_page_idの指定を調整してもらうだけで大丈夫だと思います。
ちなみに技術的な補足を一つしておくと
cookieには配列はそのままでは渡せないので、
渡す前にJSON.stringifyによるJSONエンコードを行っています。

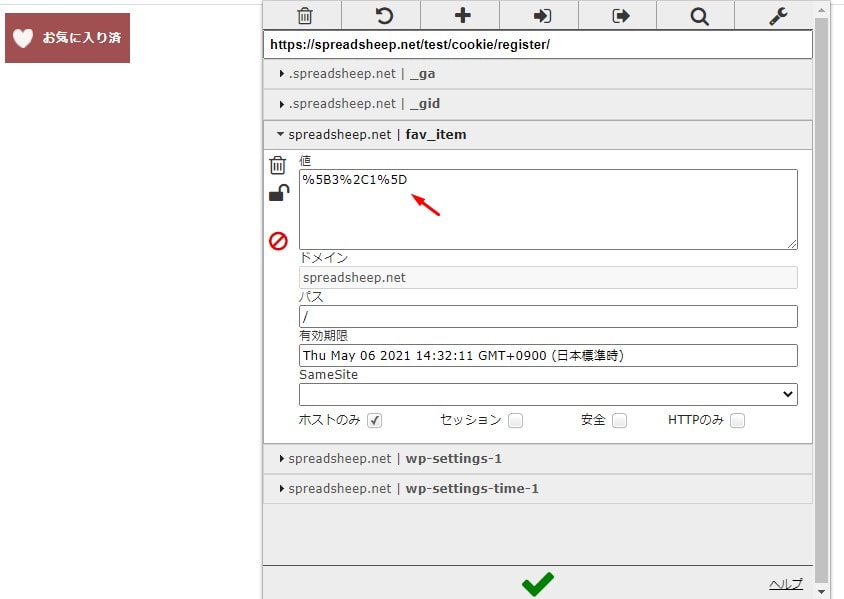
こちらはEditThisCookieというChrome拡張で
現在のcookieを表示した画面ですが、
上記のscriptで登録したfav_itemというcookieが
文字化けしたような不思議な値を保有しているのが分かりますね。
こう見えるのはJSONエンコードを行ったからであり、
逆処理であるJSONデコードを行えば
ちゃんと配列の形で元の情報を引き出すことができます。
手順2 : お気に入り登録したアイテムを一覧表示しよう
お気に入り登録のロジックが実現出来たら、
続いて登録したアイテムの一覧表示用ページを実装してみましょう。
上記デモページからは3つの子ページにリンクが繋がっていて、
各ページに設置されているお気に入りボタンをクリックすることで、
その選択状況が一覧ページ側に反映される仕組みとなっています。
子ページ側の記述内容はほぼほぼ
先ほど確認したお気に入り登録ボタンと同じですので、
ここでは一覧ページのコードがどうなっているのかだけ見ていきましょう。
<?php
/*cookieを取得*/
if(array_key_exists('fav_item', $_COOKIE)){
$checked_items = $_COOKIE['fav_item'];
$checked_items = json_decode($checked_items);
}
?>
<div class="p-main" id="list">
<div class="p-list">
<?php if($checked_items):?>
<div class="p-list__title">
あなたが現在お気に入り登録しているページIDの一覧はこちら!
</div>
<div class="p-list_wrapper">
<?php foreach ($checked_items as $checked_item) : ?>
<div class="p-list__item">
・<?php echo $checked_item;?>
</div>
<?php endforeach;?>
<?php else :?>
<div class="p-not_fav_items">
お気に入りに選択されているページが存在しません。
</div>
<?php endif;?>
</div>
<div class="p-item_link">
<a href="item01" class="__item">ITEM01</a>
<a href="item02" class="__item">ITEM02</a>
<a href="item03" class="__item">ITEM03</a>
</div>
</div>
こちらも至ってシンプルですね。
ちなみにここではcookieの読み取りとHTMLの書き出しに
PHPを利用していますが、これらは
お気に入り登録時と同様にjavascriptで行う事も可能です。
ただしjavascriptの場合、
クライアント側に読み込まれてから動作する都合上、
HTMLコードの書き出しに利用するとどうしても
多少のラグが発生してしまいますので
基本的にはPHPのようなバックエンドの言語で処理するのが一般的です。
またここではただIDを書きだすだけですが、
私が小売りサイトの構築業務で利用した際には
post_IDとWordpressのテンプレートタグの組み合わせで
実際の商品データを引っ張ってくるような使い方をしています。
セッションを超えて情報を保管できるcookieは
他にも工夫次第で様々な応用ができますので、
皆様も是非これを機に果てしないcookie道の第一歩を踏み出してみてください。
TIPS : cookieを扱うときの注意点
最後に、私が今回cookieを扱った中で知った
いくつかの注意点をメモしておきます。
cookieには必ずpath属性の指定をするべし
最初にcookieを触り出した時、
cookieの保存は出来るのに
なぜかセッションを跨ぐと
cookieの情報が失われてしまう事がありました。
この問題はなかなか原因が分からず時間を取られたのですが
原因はクッキーが有効な (サブ) ドメインを表す
path属性が指定されていなかった事でした。
あって困ることもないので、
cookieを扱う際は、必ずこれを指定しておく
クセをつけておいた方が良いですね。
PHPのsetcookie関数はhtmlタグより前でのみ使うべし
PHPでクッキーを保存するsetcookie()関数は
文字列が表示される前に行わなくてはならない決まりがありますので、
使用する際にはhtmlの出力より前の位置にPHPコードを書くように気を付けましょう。




コメント