「dotted」の見た目を自由に変更したい…!

要素に対して
点線のラインを引くCSSの記述といえば
真っ先に思い浮かぶのがお馴染みの
「border-style:dotted」ですが、
このプロパティには「点同士の間隔を調整ができない」
という地味に致命的な欠点があります。
デザイン性の高いサイトを組む時など
こういう微調整が効かないのは
何とも歯がゆい思いがしますよね。
そこで本日はそんな融通の利かない
border:dotted;に変わって
インラインイメージというテクニックを使用することで
この問題をスマートに解決する方法をご紹介します。
デモ
と、まぁこんな感じで
インラインイメージを使えば
かなり好き勝手スタイリングできてしまうわけですね。
検索狙いのスケベ心で
記事タイトルに「border:dotted;の点の間隔やサイズを自由自在に変える」
と銘打っておきながら、いきなりborderの使用を
放棄しているいい加減さはどうか大目に見てやってください
続いてHTMLとCSSコードを見てみましょう。
HTML
<div class="item">
<div class="item_title">
『インラインイメージ』版(点の間隔8px)
</div>
<div class="item-content">
<div class="item-content-Square">
↓インラインイメージで引いたかなり間隔の広い線だよ
</div>
</div>
</div>
.item-content-Square{
position: relative;
width: 100%;
background-color: #eee;
position: relative;
padding: 20px;
box-sizing: border-box;
}
.item-content-Square:after{
content: "";
position: absolute;
width: 100%;
height: 1px;
left: 0;
bottom: 0;
background:url(
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAABCAYAAAAMwoR9AAAAFElEQVQYV2NkYGD4z8DAwMiABwAAIUYBAlvg6/4AAAAASUVORK5CYII=
) repeat;
}
デモのコードから
必要な部分だけを抜き出してみました。
この例では線を引きたい要素(.item-content-Square)に
疑似要素:afterを指定して
そのafter要素の背景画像として
インラインイメージを描画させ、
さらに:afterをposition:absolute;で
線を引きたい要素の下辺にくっつけることで
疑似的にborderの点線を再現させています。
しかし肝心のインラインイメージの
記述部分(data:image/png;base64~)を見ると
『iVBOR…』と謎の文字の羅列が続いていて、
一見しただけではこれがどう実際の
点線の表示に繋がるのかさっぱり分かりませんよね。
それでは引き続き、
自分でインラインイメージを作る際の
手順を見ていきましょう。
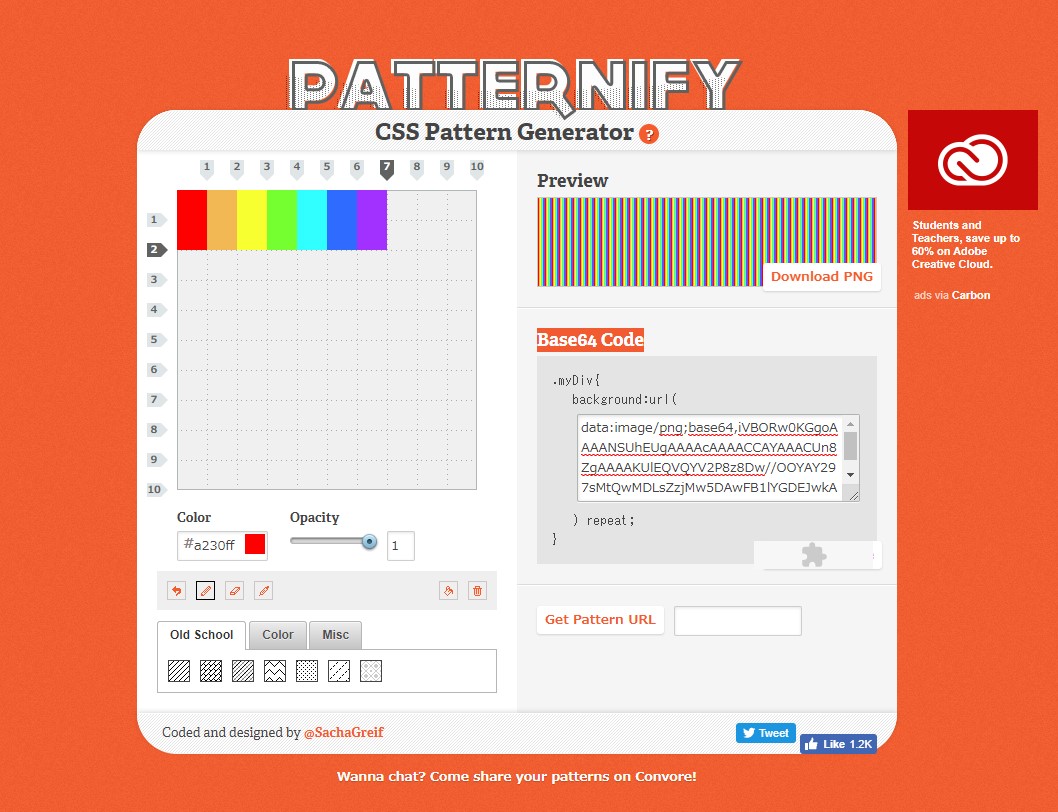
『Patternify』でインラインイメージを作る
カスタムボーダー作成用の
インラインイメージジェネレーターとして
私がおすすめするのがこの『Patternify』です。

使い方はとても簡単で
左上の描画エリアにドット絵の要領で
色のついたピクセルを配置し(パレットは下)、
続いて描画エリアの上と左にある
行と列の指定タブの数字をクリックして
繰り返しパターンの範囲を選択。
出来上がったパターンは
右のPreviewエリアに表示されるので、
そこを確認して大丈夫であれば
あとはPreview下のBase64 Codeの中身をコピーして
インラインイメージを表示させたい要素
(今回なら「.item-content-Square:after」)
にCSS指定してあげればそれでおしまいです。
ちなみにインラインイメージは
名前にこそイメージとつきますが
「img src=””」で読み込む通常の画像データと違い
表示にHTTPリクエストが発生しないという特徴があります。
そのためページ読み込み速度の
低下のリスクもなく
余計な画像をアップして
サーバー容量を圧迫する心配もありません。
おわりに
知っておくと何かと便利な
このインラインイメージ
いかがでしたでしょうか。
私は仕事関係で人からこの
テクニックを教えてもらいましたが
初めて知ったときはこんなこともできるのかと
まさに目からうろこの気持ちでしたね。
それでは、またのご機会に。



コメント