はじめに

こんにちは、北陸のwebコーダーdaimaです。
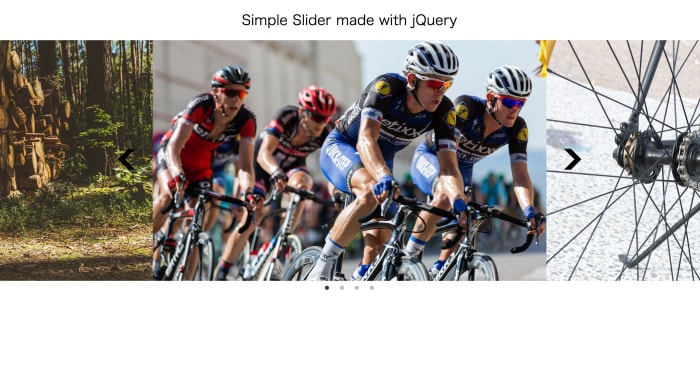
本日は、ECサイトやコーポレートサイト、
ポートフォリオサイトのアイキャッチにぴったりな
レスポンシブ対応jQueryスライダーの設置法を、
サイト制作初心者の方にも分かりやすいように
順を追ってご説明します。
このスライダーは、slick.jsという
jQueryプラグインを用いて実装されており、
主に次のような特徴を持っています。
- 主要ブラウザ(Chrome、Firefox、IE、safari)に対応
- スライド速度や切り替えタイミングをミリ秒単位で調整可能
- ページ送り機能付き
- 現在のスライド枚数を表示するポインタ付き
- レスポンシブ対応で、ウィンドウ幅によるオプション切り替えも可能。
- 拡張性、保守性が高く、コールバックやアクションが豊富。
ページ送りやポインタは、
お好みでON/OFFすることも簡単です。
それでは早速、実装法を見ていきましょう
slickスライダーの実装法
slick.jsをダウンロードする
まずは、今回使用する
jQueryプラグイン、slick.jsを
ダウンロードします。
私はこれまで案件でbxSliderやsliderProなど
様々なスライダープラグインを利用してきましたが、
柔軟性、拡張性、扱いやすさなどを総合すると
このslick.jsが最もおすすめの
スライダープラグインであると考えています。
slickを入手するには、
まず上記リンクからslick.js公式サイトへ飛んで、
上部メニュー内「get it now」→「Download Now」をクリックし
プラグインフォルダを入手します。
ちなみに、今回使用する
ファイルは以下の通り。
- slick.js
- slick.css
- slick-theme.css
- slick.ttf
- slick.woff
HTMLコード
プラグインをダウンロードしたら
slick.js、slick.css、slick-theme.cssを
ページ内に読み込んで、
次のようにコードを記述していきます。
<div id="main"> <div class="bl_sliderBlock"> <div class="bl_sliderBlock_slide"> <img src="[スライドさせたい画像URL]" alt="[altテキスト]"><!--←スライド表示させたい画像URLを入力します--> </div> <div class="bl_sliderBlock_slide"> <img src="[スライドさせたい画像URL]" alt="[altテキスト]"> </div> <div class="bl_sliderBlock_slide"> <img src="[スライドさせたい画像URL]" alt="[altテキスト]"> </div> <div class="bl_sliderBlock_slide"> <img src="[スライドさせたい画像URL]" alt="[altテキスト]"> </div> </div> </div>
.bl_sliderBlockがスライダー全体、
.bl_sliderBlock_slideが各スライドとなります。
[スライドさせたい画像URL]には
スライドさせたい画像のURLを、
[altテキスト]には、画像が表示されなかった場合に
表示する代替文をそれぞれ入力してください。
CSSコード
.bl_sliderBlock{
margin-left: auto;
margin-right: auto;
margin-bottom: 40px;
}
.el_menuSliderCounter{
padding: 10px 0 0;
text-align: center;
font-size: 18px;
letter-spacing: 0.2em;
}
.slick-initialized .slick-slide{
position: relative;
}
.bl_sliderBlock_slide > img{
width: 100%;
max-width: 790px;
}
/*スライダー送り矢印のCSS*/
.slider-arrow{
position: absolute;
cursor: pointer;
z-index: 1;
top: calc(50%);
transform: translateY(-50%);
}
.slider-arrow.slider-prev{
left: calc((100% - 800px)/2 - 30px);
transform: translate(-100%,-50%);
}
@media screen and (max-width: 640px){
.slider-arrow.slider-prev{
transform: translate(0,-50%);
left: 20px;
}
}
.slider-arrow.slider-next{
right: calc((100% - 800px)/2 - 30px);
transform: translate(100%,-50%);
}
@media screen and (max-width: 640px){
.slider-arrow.slider-next{
transform: translate(0,-50%);
right: 20px;
}
}
.slider-arrow img{
width: 35px;
height: 50px;
}
.bl_sliderBlock_slide > imgの
max-widthは表示させたい
画像幅に合わせて任意で変更してください。
javascriptコード
sliderSet();
function sliderSet(){
var $slider = $('.bl_sliderBlock');
$slider.each(function(index){
$slider.slick({
slidesToShow: 1, //一度に表示するスライド枚数
autoplay: true, //自動スライドするか(true or false)
autoplaySpeed: 5000, //自動スライド速度(ミリ秒単位)
pauseOnFocus: false, //スライドクリック時に停止するか(true or false)
draggable: false,//ドラッグでスライダーを動かせるか(true or false)
speed: 800,//ページ送りの速度(ミリ秒単位)
centerMode: true,//表示中の画像を中おい配置するか(true or false)
pauseOnHover:false,//マウスオーバー時にスライドを止めるか(true or false)
dots: true,//現在の表示を示すポインタを表示するか(true or false)
arrows: true,//ページ送りの矢印を表示するか(true or false)
fade: false,//スライドの仕方をフェードインアウトにするか(true or false)
variableWidth: true,//スライダー内の画像サイズを本来の画像サイズにするか(true or false)
prevArrow: '<div class="slider-arrow slider-prev"><img src="[一つ戻るボタン矢印の画像URL]"></div>',//ひとつ前に戻るボタンのHTML
nextArrow: '<div class="slider-arrow slider-next"><img src="[一つ進むボタン矢印の画像URL]"></div>',//ひとつ進むボタンのHTML
responsive: [
{
breakpoint: 640,//ウィンドウサイズ640px以下の場合は以下の設定を適用
settings: {
centerPadding: '0',
centerMode: false,
variableWidth: false,
}
}
],
});
});
}
slickには様々なオプションが存在し、
数あるスライダープラグインの中でも
抜群の柔軟性を誇っています。
スライダーの速度や切り替えタイミング、
スワイプ設定などはもちろん、
豊富なメソッドとコールバック関数を駆使すれば
オートスライドの開始タイミングをずらしたり、
次のスライドまでの時間をタイマー形式で
表示することもできたりします。
ちなみに、進む/戻るボタンのHTMLも
ここでタグを指定して生成しています。
[一つ戻るボタン矢印の画像URL]と
[一つ進むボタン矢印の画像URL]部分には、
それぞれ任意のURLに書き換えてご利用ください。
おわりに
スライダーの実装、上手く行きましたでしょうか?
いまやリッチなウェブ表現に欠かせないスライダーですが、
その奥は深く、凝ったものを作ろうと思うと一気に難易度が上がる、
サイト制作社泣かせのギミックだったりします(笑)
これをご覧の皆さんも、
javascriptに慣れたらぜひ、
さらにテクニカルなスライダーの
実装に挑戦してみてください。
それでは!


コメント