
SVGとCSSで書き文字アニメーション!
どうも、DAIMAです。
連日猛暑続きですが、私は日々元気にコーディングしております。
さて今回は、webページに
ちょっとした演出を加えたいときに役立つ
サラサラと文字が書かれていくようなアニメーションの
実装方法をご紹介したいと思います。
[myphp1 file=’signature’]
1.ベクターデータからSVGファイルを作ろう

まずは、大元になるSVGデータを作成します。
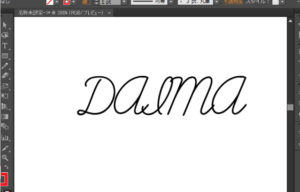
illustratorで、好きなフォントを使用して、
アニメーションさせたいテキストを入力します。
※今回は、「Learning Curve」というフォントを使用しています。

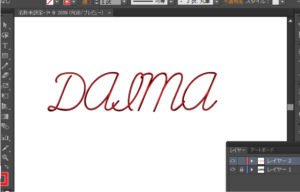
入力したテキストデータをペンツールでなぞります。
この時、一文字をひとつなぎのパスで描くことと、
実際の書き順どおりにパスをひくことが大事です。
またここでは、視認性を考え
線の色を一時的にオレンジ色にしています。

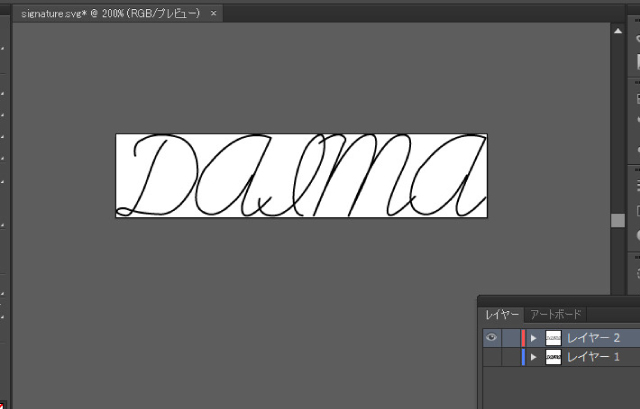
文字をなぞり終えたら、作成したパス全体を選択し、
illustratorの機能
「オブジェクト」→「アートボード」→「選択したオブジェクトに合わせる」
で余分な余白を取り除き、残ったデータをSVG形式で保存します。

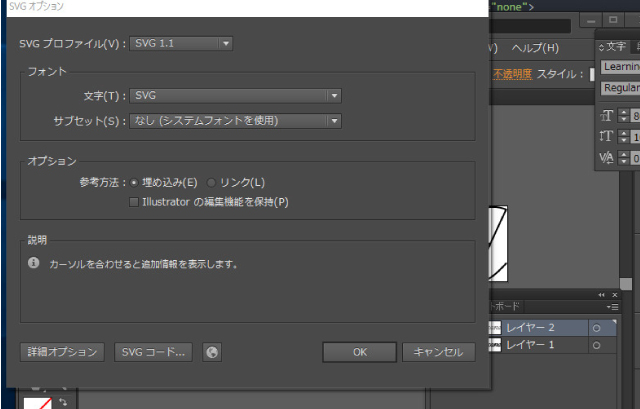
次に「ファイル」→「別名をつけて保存」
を選択し、ファイルの種類タブでSVGを選択して保存します。
2.作成したベクターデータのコードを編集しよう

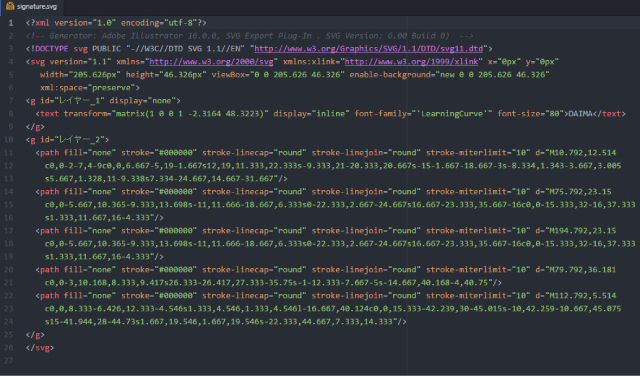
テキストのベクターデータが出来上がったら、
それをテキストエディタで開いてみます。
上記コード内の”path”タグがひとつの文字を表しています
例えば今回のテキスト「DAIMA」は5文字なので、
“path”タグも5つ存在しています。
今回は、これら”path”タグそれぞれに
CSSアニメーションを指定して
ブラウザ上に文字が書かれていくような
動きを実現します。

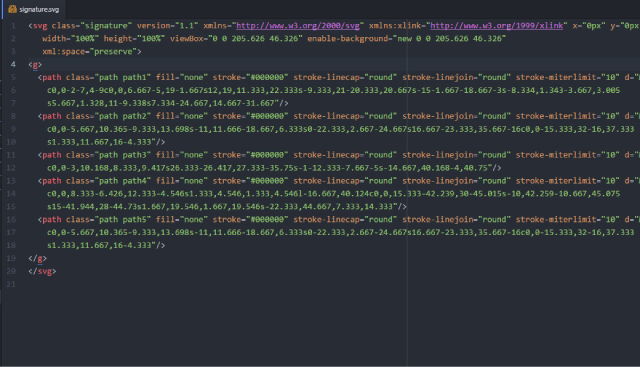
開いたコードを、
今回のアニメーション用に整理したものです。
不要な記述を削除したうえで
コード内の”path”タグに個別のクラスを指定しています
これで、パスをアニメーションさせる準備が整いました。
作成したHTMLソースを掲載しておきます。
<div class="case"> <svg class="signature" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="100%" viewBox="0 0 205.626 46.326" enable-background="new 0 0 205.626 46.326" xml:space="preserve"> <g> <path class="path path1" fill="none" stroke="#000000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="M10.792,12.514 c0,0-2-7,4-9c0,0,6.667-5,19-1.667s12,19,11.333,22.333s-9.333,21-20.333,20.667s-15-1.667-18.667-3s-8.334,1.343-3.667,3.005 s5.667,1.328,11-9.338s7.334-24.667,14.667-31.667"/> <path class="path path2" fill="none" stroke="#000000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="M75.792,23.15 c0,0-5.667,10.365-9.333,13.698s-11,11.666-18.667,6.333s0-22.333,2.667-24.667s16.667-23.333,35.667-16c0,0-15.333,32-16,37.333 s1.333,11.667,16-4.333"/> <path class="path path3" fill="none" stroke="#000000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="M79.792,36.181 c0,0-3,10.168,8.333,9.417s26.333-26.417,27.333-35.75s-1-12.333-7.667-5s-14.667,40.168-4,40.75"/> <path class="path path4" fill="none" stroke="#000000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="M112.792,5.514 c0,0,8.333-6.426,12.333-4.546s1.333,4.546,1.333,4.546l-16.667,40.124c0,0,15.333-42.239,30-45.015s-10,42.259-10.667,45.075 s15-41.944,28-44.73s1.667,19.546,1.667,19.546s-22.333,44.667,7.333,14.333"/> <path class="path path5" fill="none" stroke="#000000" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="M194.792,23.15 c0,0-5.667,10.365-9.333,13.698s-11,11.666-18.667,6.333s0-22.333,2.667-24.667s16.667-23.333,35.667-16c0,0-15.333,32-16,37.333 s1.333,11.667,16-4.333"/> </g> </svg> </div>
3.CSSでアニメーションさせる
いよいよ最後の山場、CSSの指定です!
CSSで文字を書くアニメーションを実現するには、
「stroke-dasharray」と「stroke-dashoffset」
というCSSプロパティを利用します。
これらについて、簡単に説明しておくと、
まず「stroke-dasharray」が幅の広い破線を指定し、
次に「stroke-dashoffset」で指定した破線の開始位置を
CSS3アニメーションを利用してずらすことで
今回のアニメーションを実現させています。
.case {
width: 100px;
height: 100px;
}
.path {
stroke: #000;
fill: none;
stroke-width: 2.5;
stroke-dasharray: 5000;
stroke-dashoffset: 5000;
animation: DASH 3.2s ease-in-out alternate 0s forwards;
-webkit-animation: DASH 3.2s ease-in-out 0s forwards;
animation: DASH 3.2s ease-in-out 0s forwards;
}
@keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
@-moz-keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
今回作成したSVGのHTMLにこのCSSを適用すると、
文字が一斉に描かれる動きが実現できます。
ですが、「まるで手書きのような」
アニメーションの為には、
一文字ずつ時間差で動作させる必要がありますね。
.case {
width: 100px;
height: 100px;
}
.path {
stroke: #000;
fill: none;
stroke-width: 2.5;
stroke-dasharray: 5000;
stroke-dashoffset: 5000;
animation: DASH 3.2s ease-in-out alternate 0s forwards;
-webkit-animation: DASH 3.2s ease-in-out 0s forwards;
animation: DASH 3.2s ease-in-out 0s forwards;
}
.path2 {
animation-delay: 0.4s;
}
.path3 {
animation-delay: 0.8s;
}
.path4 {
animation-delay: 1.2s;
}
.path5 {
animation-delay: 1.7s;
}
@keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
@-moz-keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes DASH {
0% {
stroke-dashoffset: 5000;
}
100% {
stroke-dashoffset: 0;
}
}
animationにディレイをかける「animation-delay」を追記して、
各文字のアニメーションに時間差を指定しました
これで、書き文字風のアニメーションのできあがりです!
HTML上でのSVGの扱いなど、
慣れないうちはなかなかややこしいですが、
仕組みが分かればカンタンですね。
CSS内のduration、timing-functionの値を変更すれば
文字が描かれるスピードや勢いを変更できますし、
jQueryを利用すれば文字が書かれるタイミングを
自由に制御することも可能です。
また、SVGであれば文字だけでなく
アイコンやイラストでも利用可能なテクですので、
アイディア次第で可能性はどんどん広がりそうですね!




コメント